Comment améliorer la vitesse de chargement d'un site

Vous enragez peut-être d'obtenir des scores moyens ou mauvais dans Page Speed Insight ? C'est normal, car il est difficile d'améliorer les temps de chargement de votre site ainsi que les indicateurs arbitraires utilisés par Google pour apprécier l'UX de votre site.
Si vous êtes dans la situation de la plupart des entreprises, soit vous avez abandonné le combat, soit vous avez réduit la taille de vos images (sans réel succès), soit vous avez installé des extensions qui font le boulot à votre place, mais les résultats sont ... mitigés.
Tout vient du fait que si le code du template/modèle/thème de votre site n'est pas construit pour obtenir de bons scores sur les indicateurs de Google, optimiser la vitesse de chargement reviendra sous à coller une rustine.
A l’issue de quelques dizaines d'heures de recherche et de tests, j'ai fini par tomber sur un fournisseur de templates pour Joomla et Wordpress qui a conçu de jolis templates qui font tout ce que font les autres templates, afin que le site se charge très rapidement et obtienne de bons score sur Google Page Speed Insight.

Je ne parle pas de templates "écolos" au code très light, mais de templates normaux (la page entière pèse 7Mo, images comprises, puisque je n'ai même pas pris la peine de compresser les images).

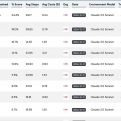
Auparavant, je ne voyais ce type de score que sur des sites statiques, des sites optimisés par des experts du temps de chargement (Marc Merzoug) ou sur des sites aux pages simplissimes.
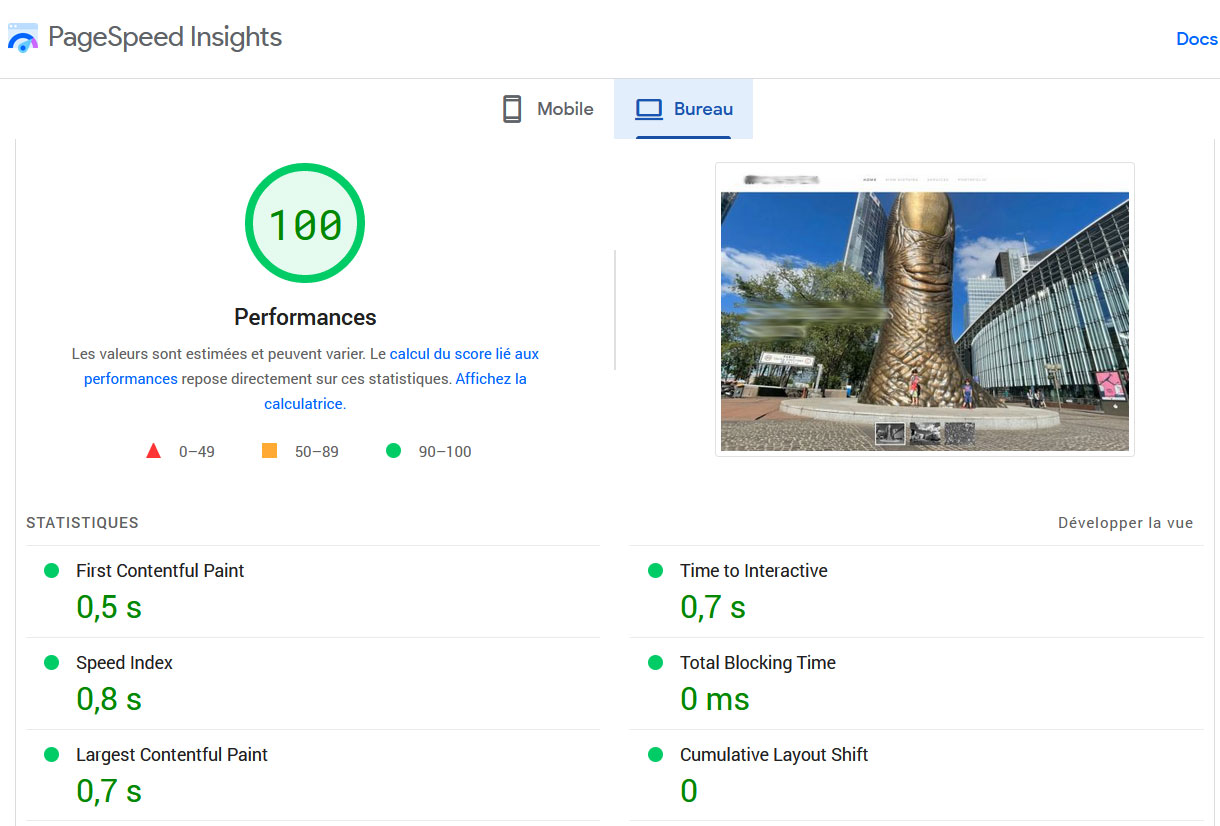
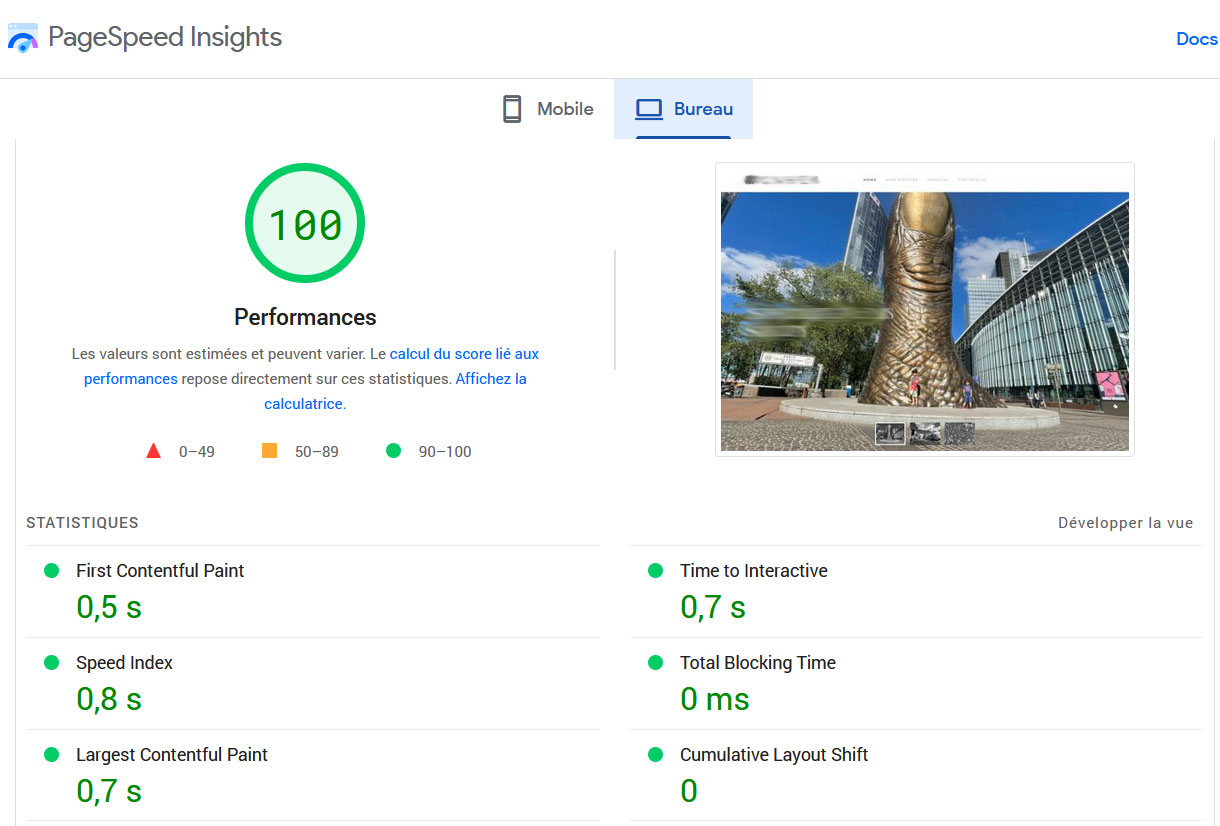
Avec le template dont je vous parle, notre client a obtenu un score de 100/100 pour sa version desktop et 93/100 pour la version mobile. Très utile si vous êtes en cours de création de site web.
Les connaisseurs apprécieront.
Le template en question est Fuse de Yootheme.
Vous souhaitez perfectionner vos techniques de référencement ? Découvrez notre méthode "100% SEO" dans notre formation au référencement naturel en ligne. 5 jours et 30 heures.